As cores que não devemos utilizar no webdesign...
Há várias “regras” e dicas que permitem que o design de um site seja visualmente agradável e apelativo. Hoje falamos do que não devemos implementar no que respeita à escolha e conjugação de cores.
Deixamos algumas dicas de como não devemos utilizar algumas cores/paletas no webdesign:
1 - Cores fortes
Na elaboração de um site, quando pretendemos torná-lo chamativo e prender o utilizador na navegação, podemos cair no erro de utilizar cores fortes e vibrantes.
Essa escolha vai criar o efeito contrário, as cores fortes cansam a visão, e isso vai fazer com que o utilizador permaneça muito pouco tempo no site.
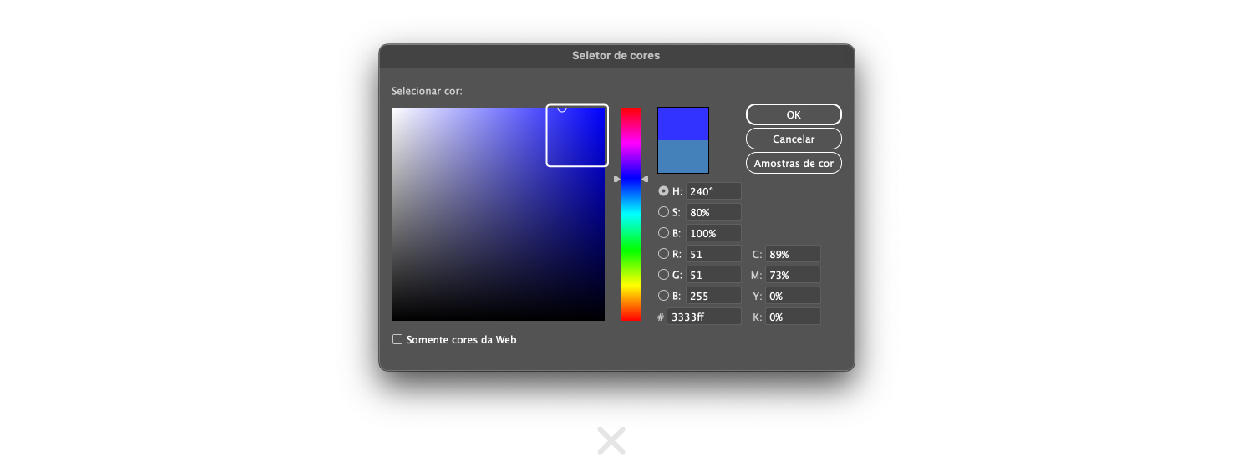
Uma forma fácil de compreender quais cores não devem ser utilizadas é: evitar escolher as cores situadas no canto superior direito do seletor de cores.

2 - Conjugação de cores pesada
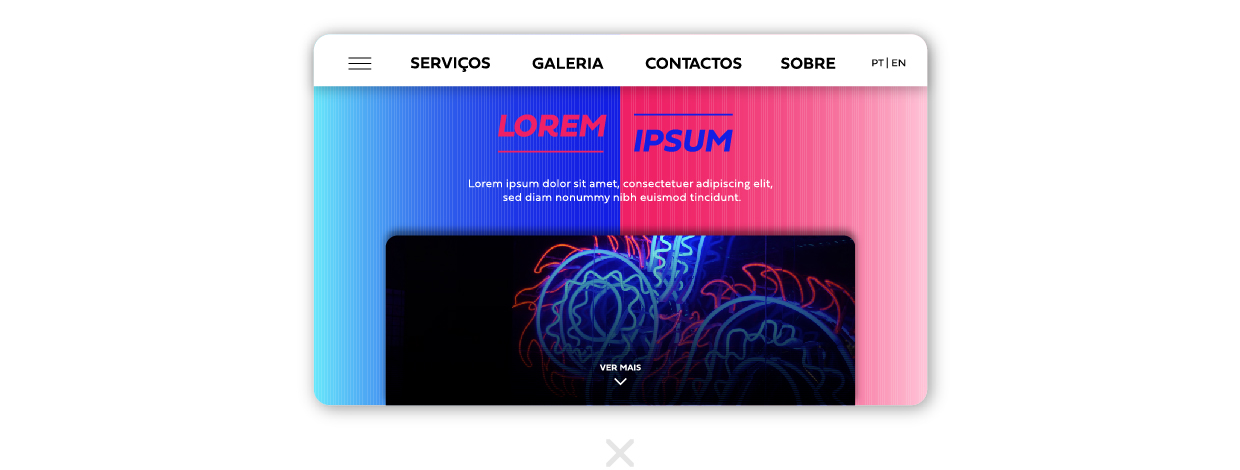
A conjugação de cores a utilizar no webdesign deve ser igualmente pensada de forma a não cansar a visão. No caso da utilização de cores muito pesadas a contrastar, isso não vai acontecer. O site fica visualmente desconfortável e faz com que o utilizador queira sair.
Isto não significa que só possam ser utilizadas cores neutras, mas sim que a conjugação deve ser pensada de forma a criar um contraste visualmente equilibrado

3 - Conjugação de cores sem contraste
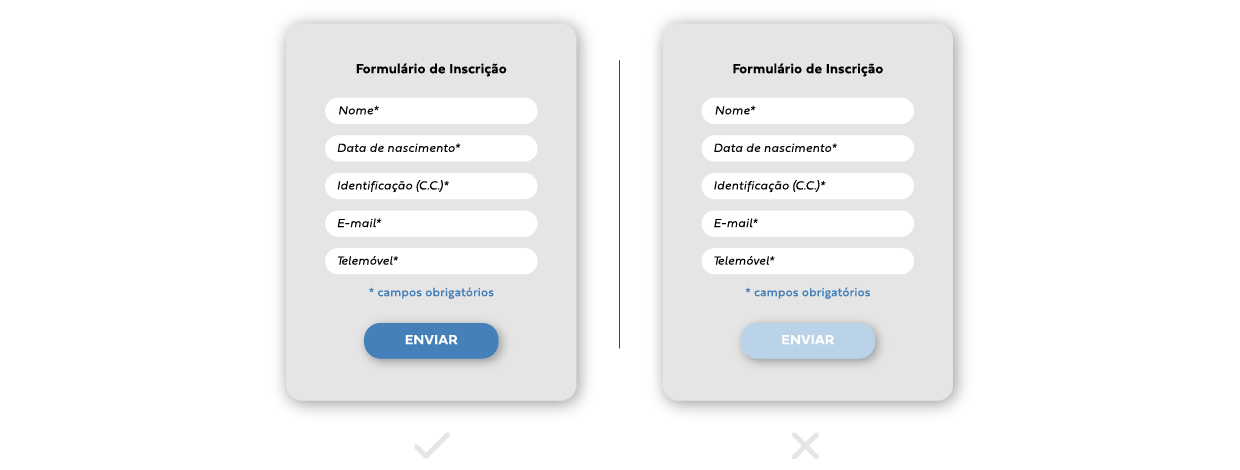
Este exemplo é o oposto do anterior. Da mesma foram que não devemos utilizar cores demasiado fortes para fazer contraste, também não devemos utilizar uma combinação de cores com um contraste leve demais.
Isso vai tornar o texto ilegível e, no caso de um botão, por exemplo, torna-se impercetível a função do elemento

4 - Ter várias cores de destaque
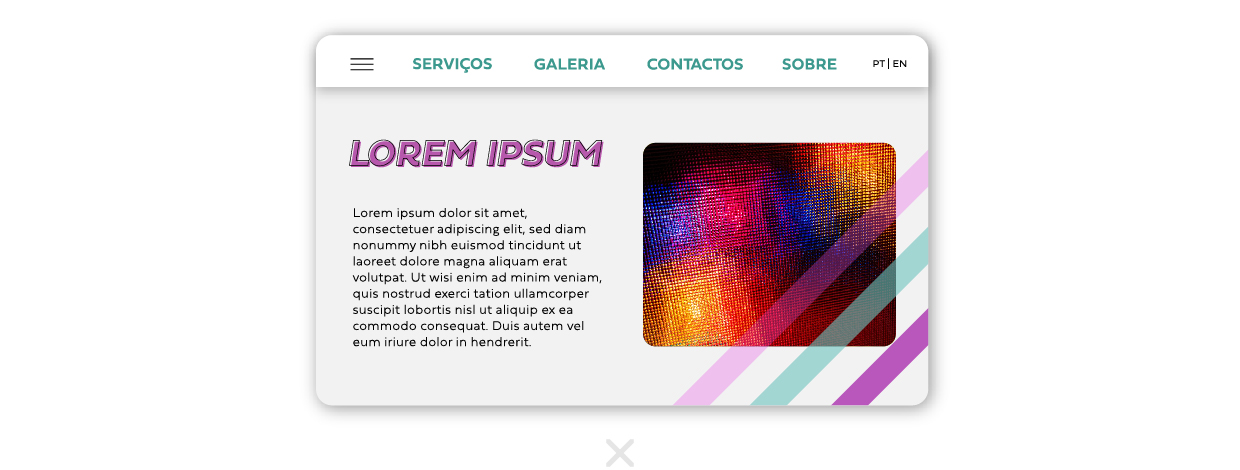
O ideal é ter apenas uma cor de destaque, de forma a obter um design coerente. Se for utilizado um azul como destaque, mas no bloco de texto seguinte já estiver um verde, a consistência visual deixa de existir e torna o design confuso.

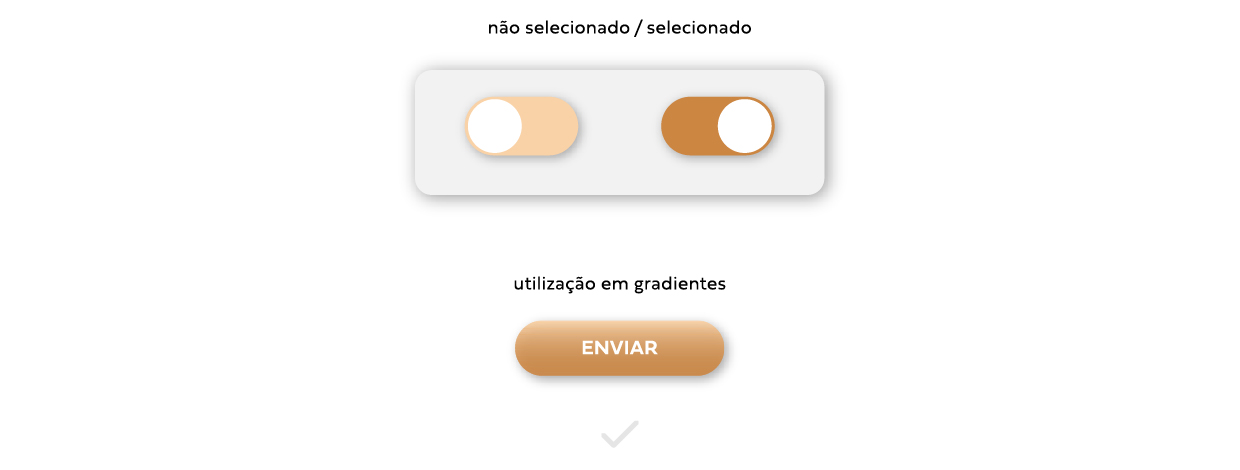
5 - Cores secundárias muito diversificadas
Uma vez escolhida a cor de destaque, serão precisas cores extra para complementar o design. A melhor opção é escolher variações da cor de destaque.
Estas variações podem ser utilizadas em pormenores como: efeito de seleção (botão selecionado/botão não selecionado); texto subtil por cima da cor de destaque; gradientes; etc

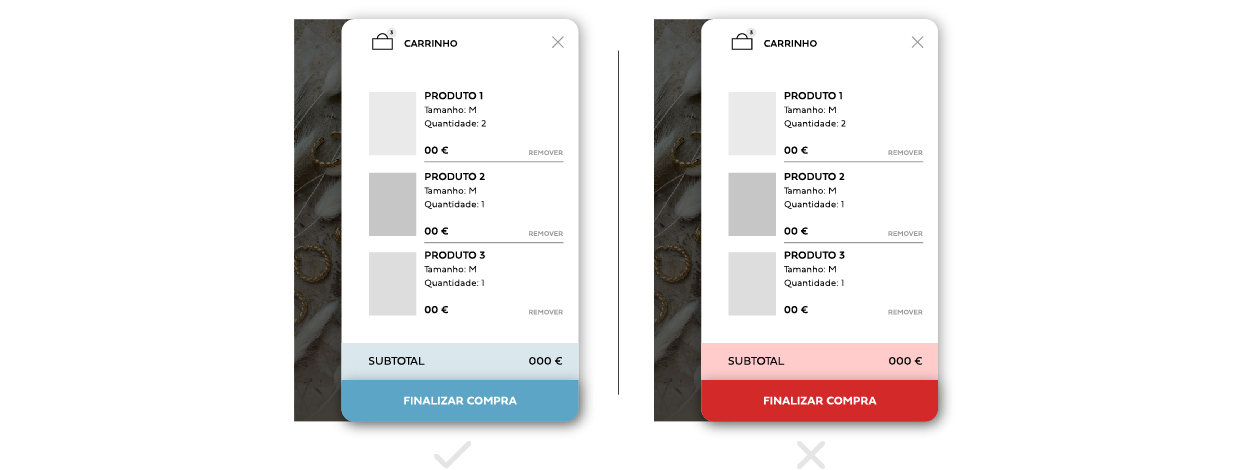
6 - Utilização do vermelho
A utilização indevida do vermelho pode tornar-se uma falha e deve, por esse motivo, ser uma escolha a evitar. O vermelho associa-se facilmente ao erro, então quando utilizada de forma errada poderá passar uma mensagem indevida.
No caso da utilização desta cor num botão, por exemplo, pode levar a entender que não é para clicar..

Conclusão
E é por isto, que nós na 4por4, temos uma equipa criativa, especializada no desenvolvimento de sites, webdesign, lojas online, imagem corporativa, branding e suportes comunicacionais que o podem ajudar a impulsionar a sua presença online e alcançar novos horizontes, sem cometer alguns dos erros expostos supra.
Para a 4por4, melhor do que alcançar é superar e surpreender. Vamos surpreender juntos?